CSS Generators

You can use CSS generators to avoid some time-consuming tasks.
I made a collection of the best CSS generators for you.
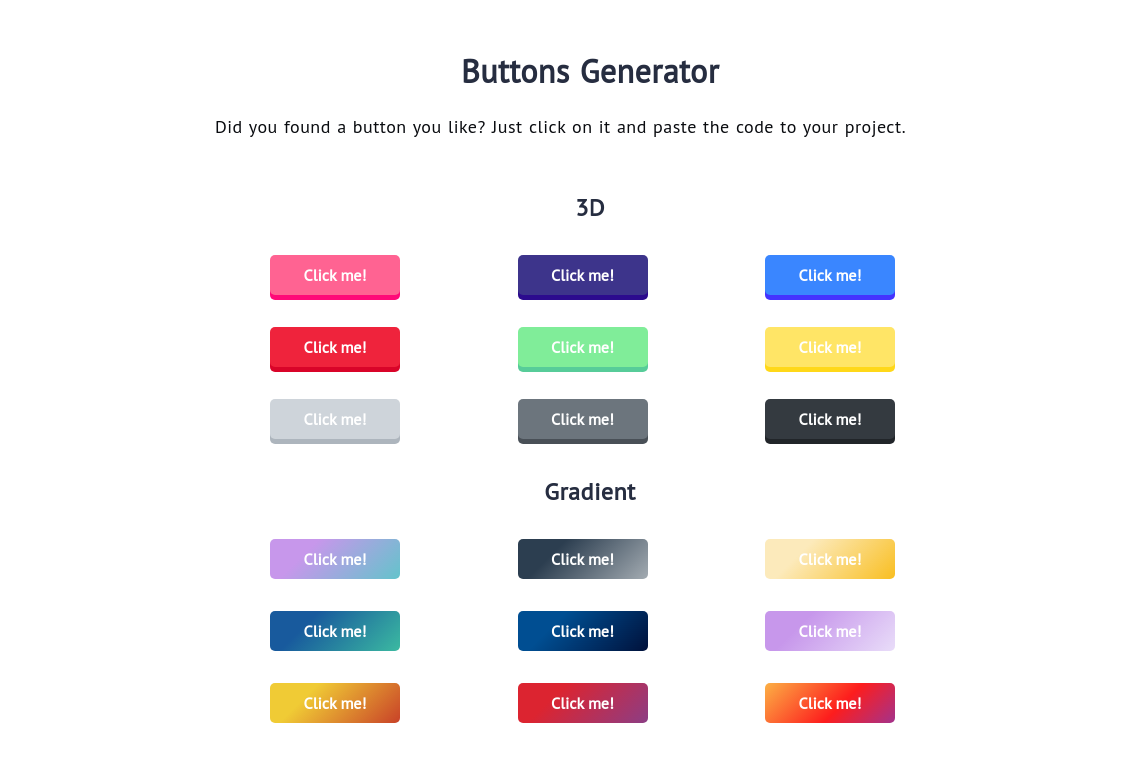
1. Buttons CSS generator
100+ buttons you can use in your project.
Link: Button Generator

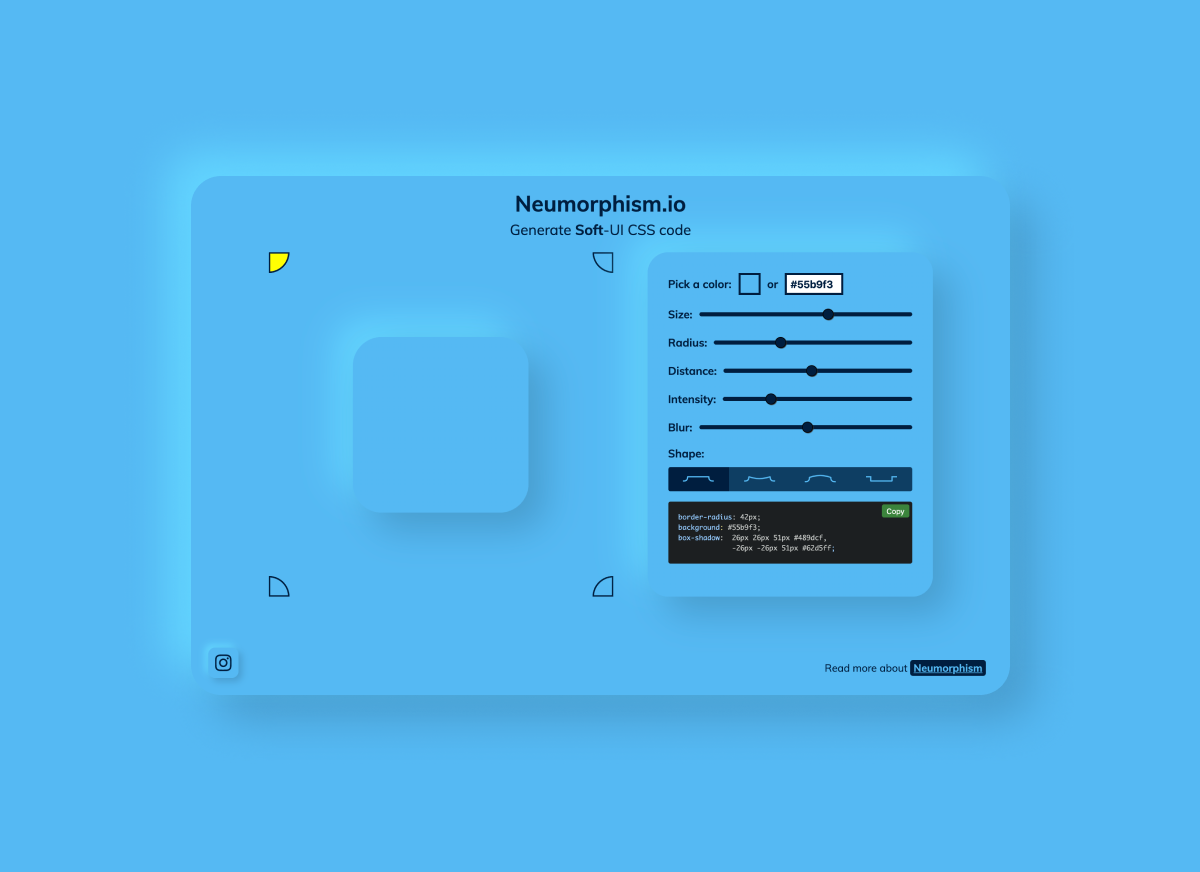
2. Neumorphism/Soft UI generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: neumorphism.io

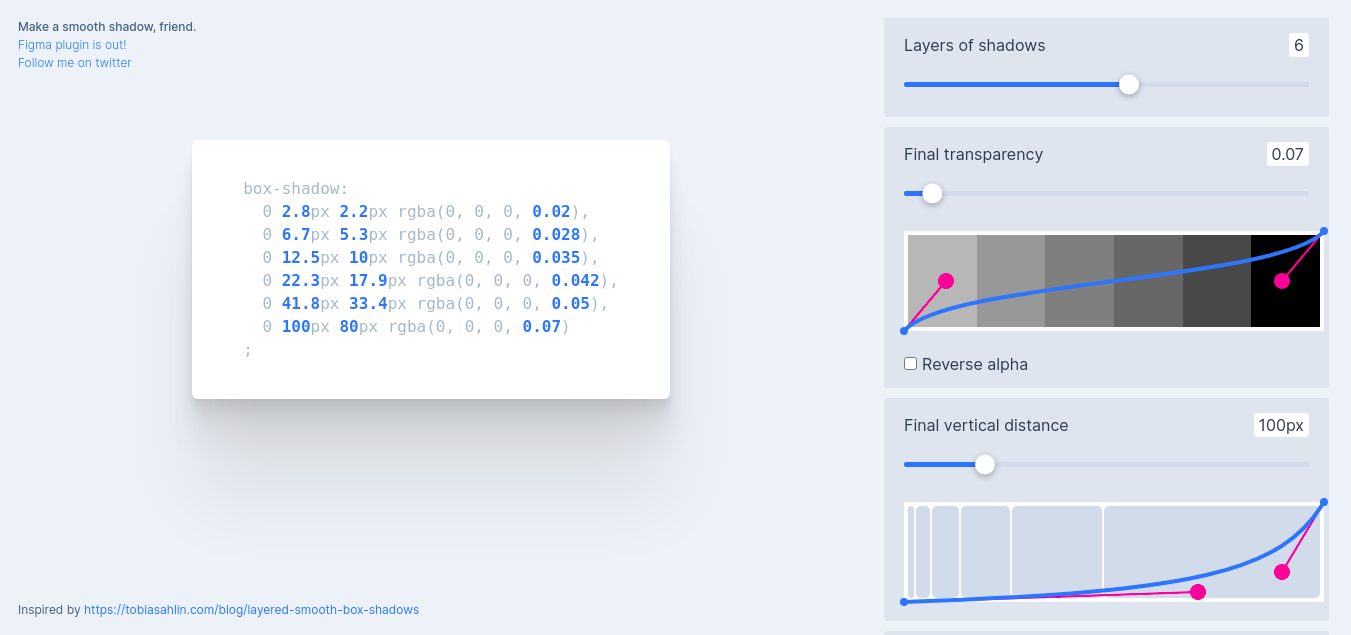
3. Smooth Shadow generator
Link shadows.brumm.af

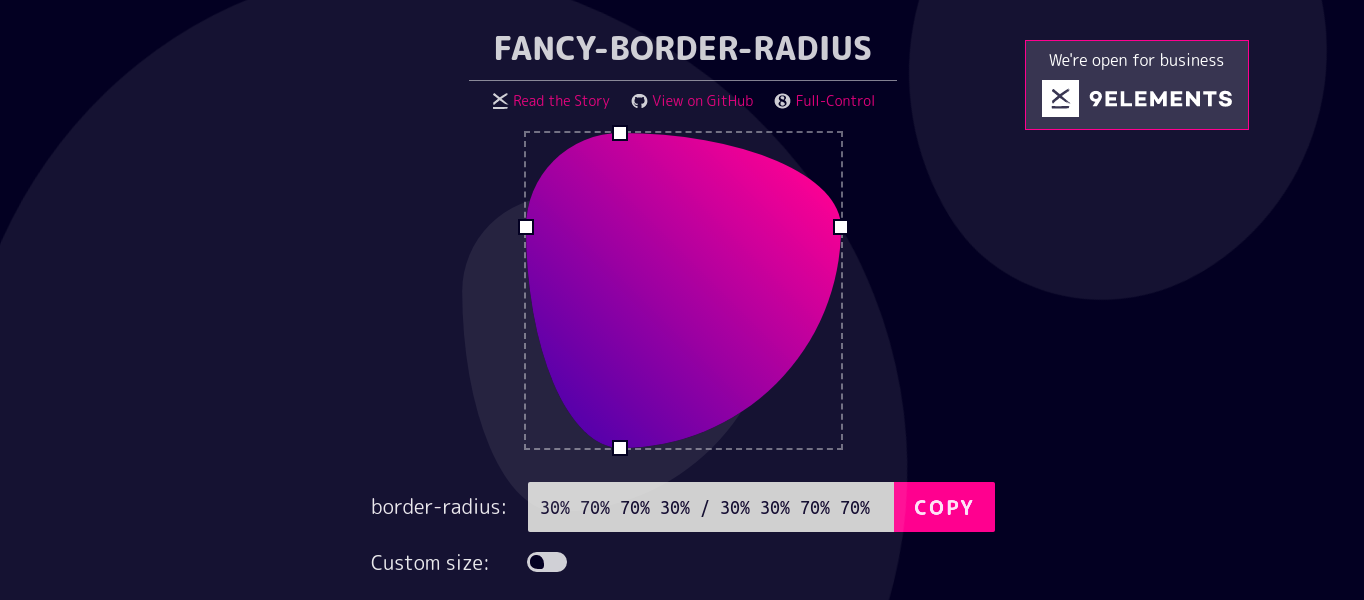
4. Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius.

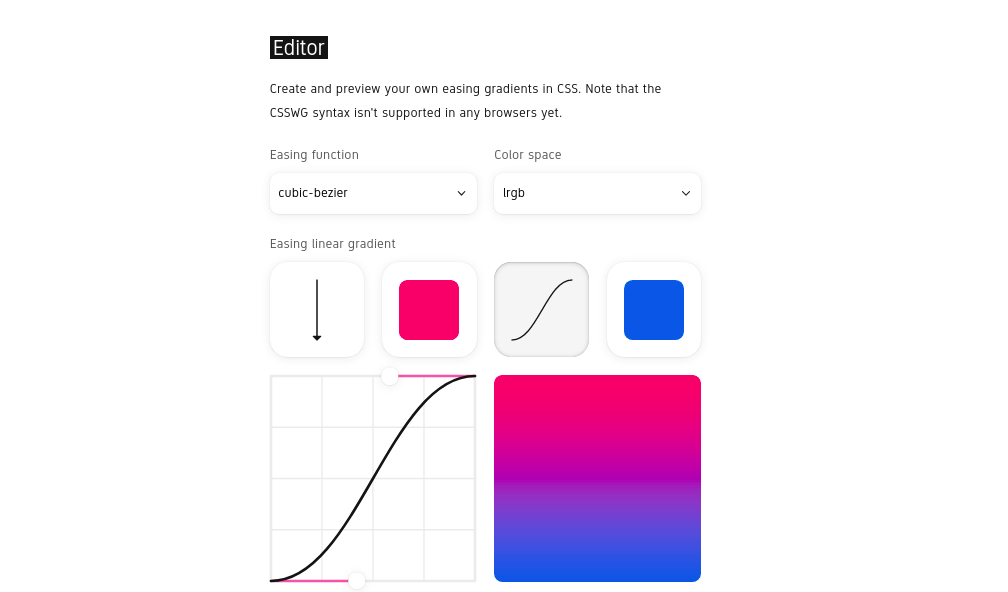
5. Easing Gradients
Supercharge your gradients with a non-linear color mix and custom color spaces.

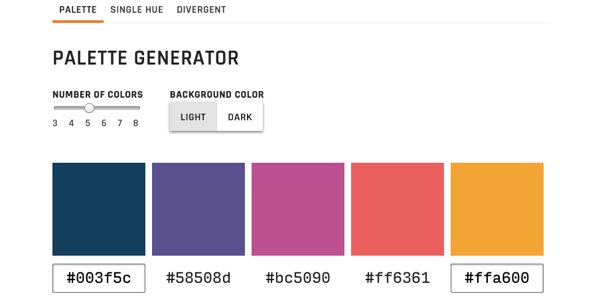
6. Data Viz Color Palette Generator
Create visually-equidistant color schemes for data visualizations using one, two, or many hues.

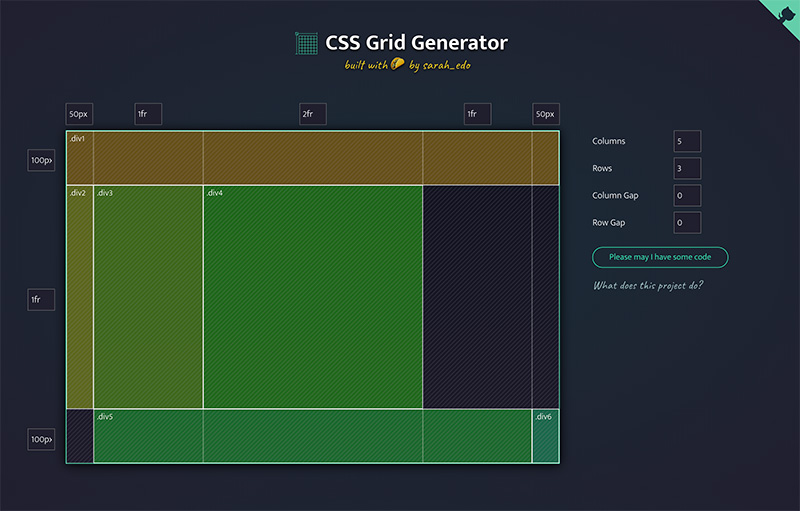
7. CSS Grid Generator

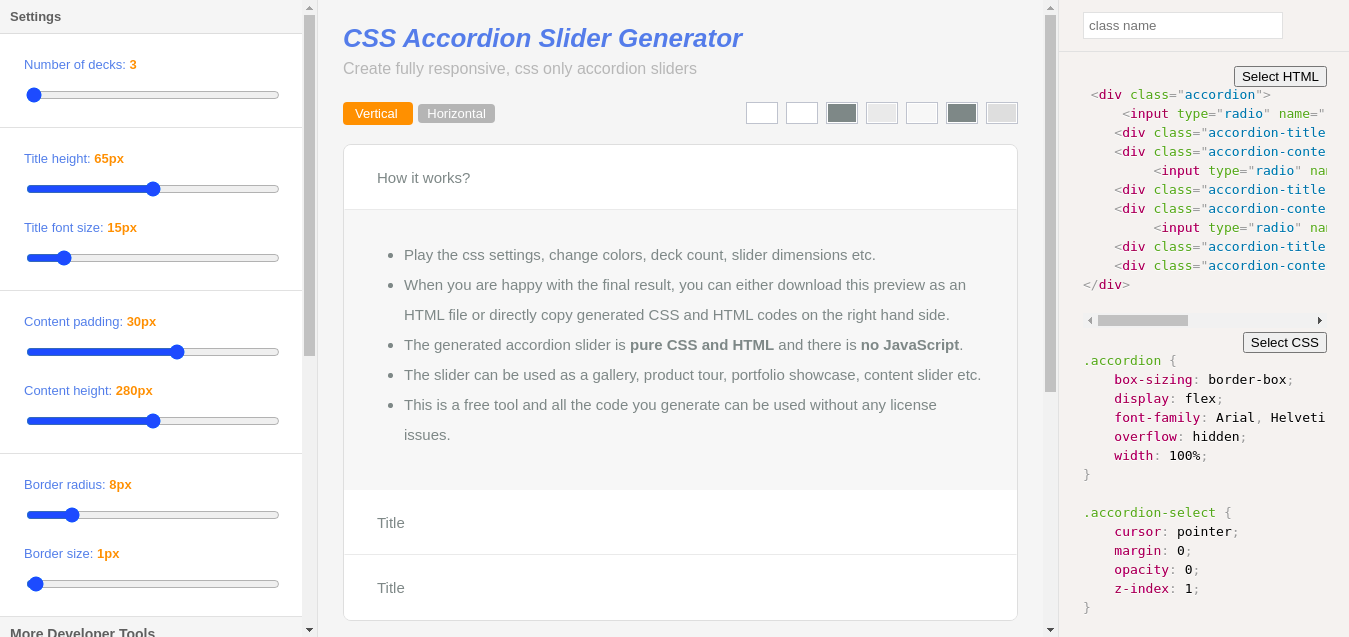
8. CSS Accordion Slider Generator
A free online generator that allows you to create CSS only (no javascript) horizontal and vertical accordion sliders.
Link: accordionslider.com

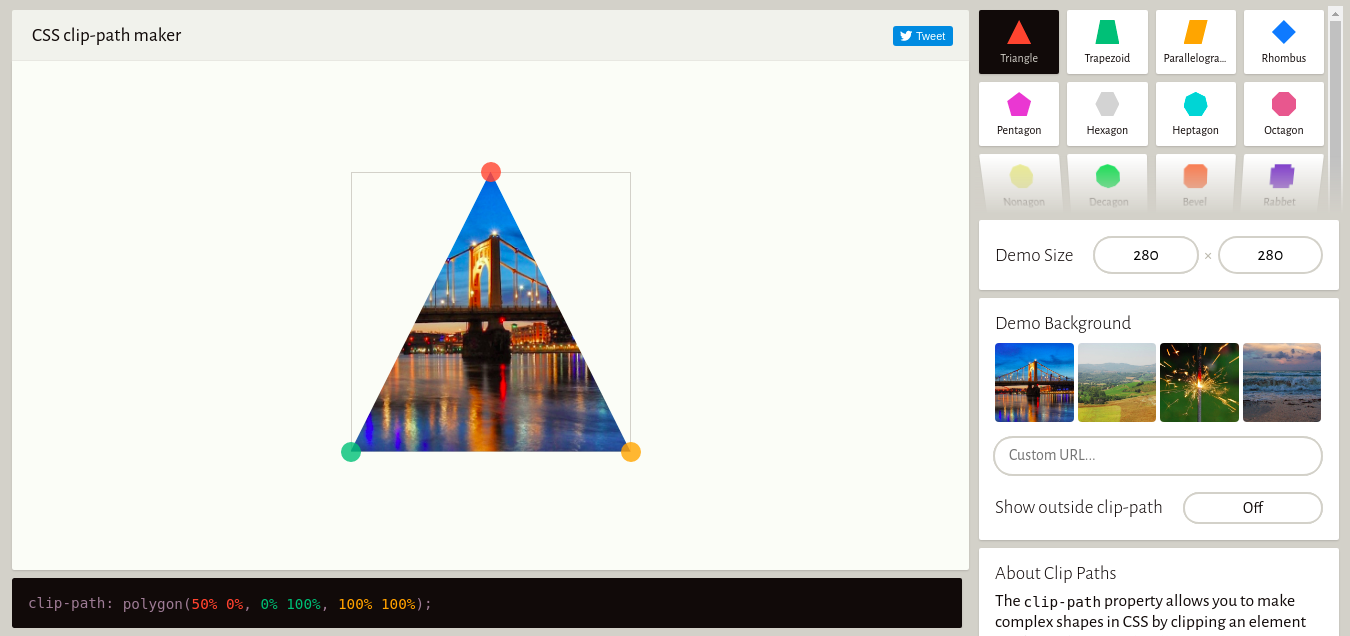
9. CSS clip-path maker
Link: bennettfeely.com/clippy

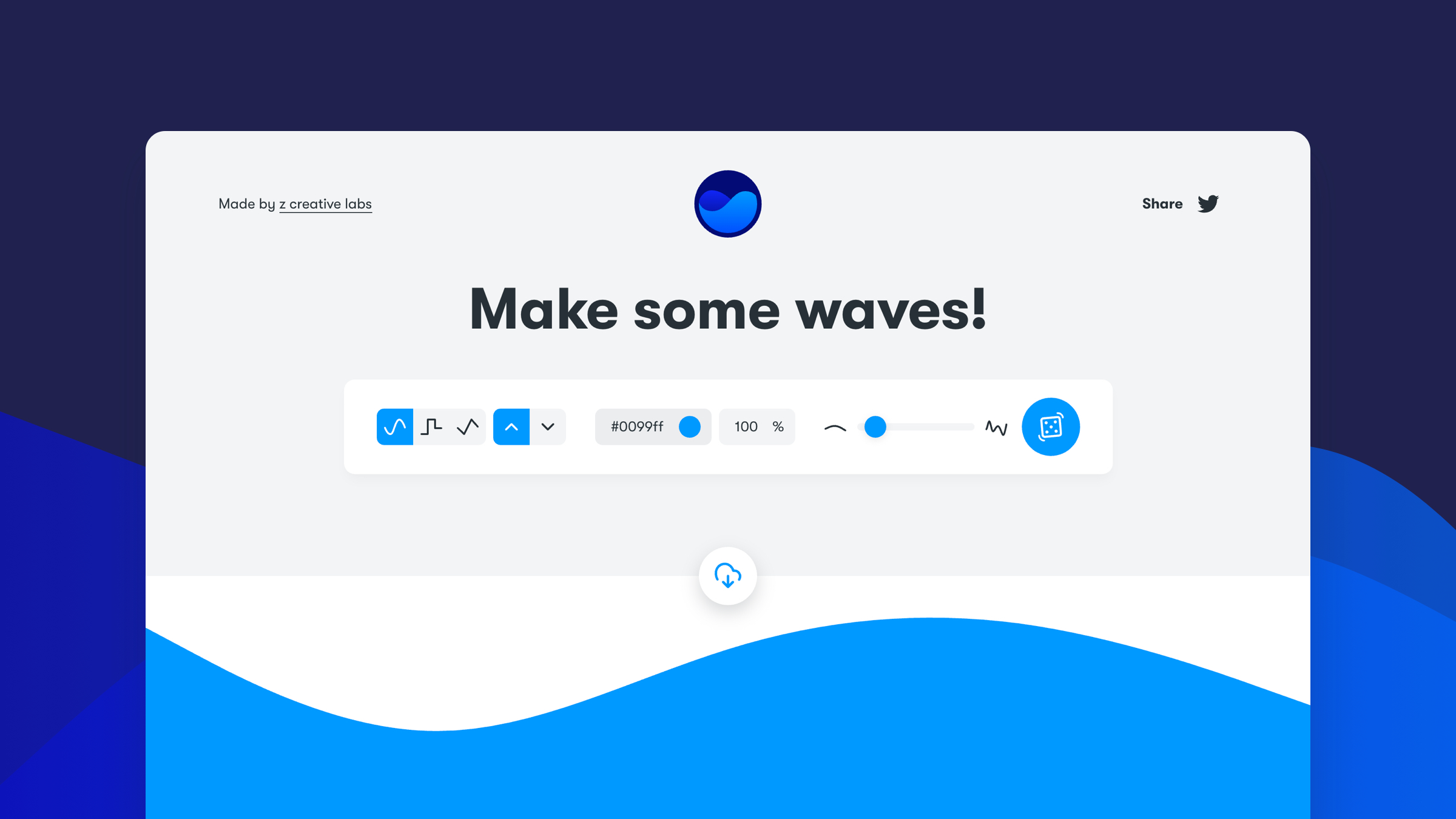
10. Get Waves
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!
Link: getwaves.io

Further reading: CSS tutorial for beginners.