CSS Tips

Table of contents
1. Introduction
2. Typing Effect
3. Drop Shadow
4. Smooth scrolling
5. Center anything
6. Cursors
7. Truncate text
8. Truncate text to the specific number of lines
9. `::selection` CSS pseudo-element
10. Anything resizable
11. CSS modals
12. `calc()`
13. Style empty elements
14. Custom scrollbar
15. position: sticky
16. CSS Scroll Snap
17. Dynamic Tooltips
18. caret-color
19. `::in-range` and `::out-of-range` pseudo-classes
20. CSS fancy text
21. CSS flex gap
22. grayscale() function
23. Create beautiful rounded, gradient borders
CSS tips and tricks you won’t see in most tutorials.
If you’re learning CSS, I’d suggest you check this Introduction to CSS first.
What is CSS?
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is the main technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file and reduce complexity and repetition in the structural content.
* Typing Effect
Did you know that you can create a typing effect with zero JavaScript?
See the Pen CSS Typing Effect by Marko (@denic) on CodePen.
* Drop shadow
When you work with transparent images you can use `drop-shadow()` filter function to create a shadow on the image’s content, instead of `box-shadow` property which creates a rectangular shadow behind an element’s entire box: filter:
drop-shadow(2px 4px 8px #585858);
See the Pen drop-shadow by Marko (@denic) on CodePen.
* Smooth scrolling
Smooth scrolling without JavaScript, with just one line of CSS.
See the Pen CSS Smooth Scroll by Marko (@denic) on CodePen.
* Center
Easily center anything, horizontally and vertically, with 3 lines of CSS.
Explore other ways to center a div.
.center {
display: flex;
align-items: center;
justify-content: center;
}
* Cursors
Did you know that you can use your own image, or even emoji as a cursor?
* Truncate text
Did you know that you can truncate text with plain CSS?
* Truncate the text to the specific number of lines.
You can use “-webkit-line-clamp” property to truncate the text to the specific number of lines. An ellipsis will be shown at the point where the text is clamped.
See the Pen Truncate the text to the specific number of lines (CSS) by Marko (@denic) on CodePen.
* `::selection` CSS pseudo-element
The `::selection` CSS pseudo-element applies styles to the part of a document that has been highlighted by the user (such as clicking and dragging the mouse across text).
See the Pen ::selection pseudo-element by Marko (@denic) on CodePen.
* Anything resizable
Did you know that you can make any element resizable, just like `<textarea>`?
.resize {
resize: both;
}
CSS modals
You can use the `:target` pseudo-class to create modals with zero JavaScript.
See the Pen CSS-only modal by Marko (@denic) on CodePen.
* `calc()`
The `calc()` CSS function lets you perform calculations when specifying CSS property values:
.calculated-width: {
width: calc(100% - 30px);
}
* Style empty elements
You can use the `:empty` selector to style an element that has no children or text at all:
See the Pen CSS :empty Selector by Marko (@denic) on CodePen.
* You can create a custom scrollbar
See the Pen Custom Scrollbar by Marko (@denic) on CodePen.
* position: sticky;
You can create sticky section headers with 2 lines of CSS.
See the Pen Sticky Sections by Marko (@denic) on CodePen.
* CSS Scroll Snap
You can use the CSS Scroll Snap feature to create well-controlled scroll experiences:
See the Pen CSS Scroll Snap by Marko (@denic) on CodePen.
* Dynamic Tooltips
Create dynamic CSS-only tooltips, using the attr() CSS function.
See the Pen CSS-only Tooltip by Marko (@denic) on CodePen.
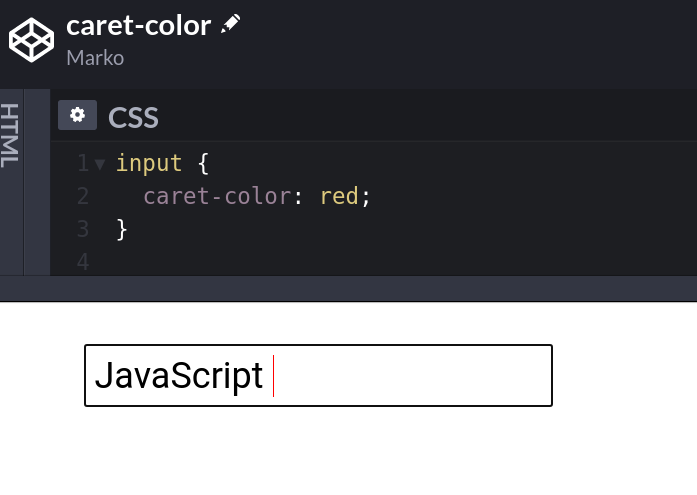
* caret-color
You can change the color of the text input cursor.

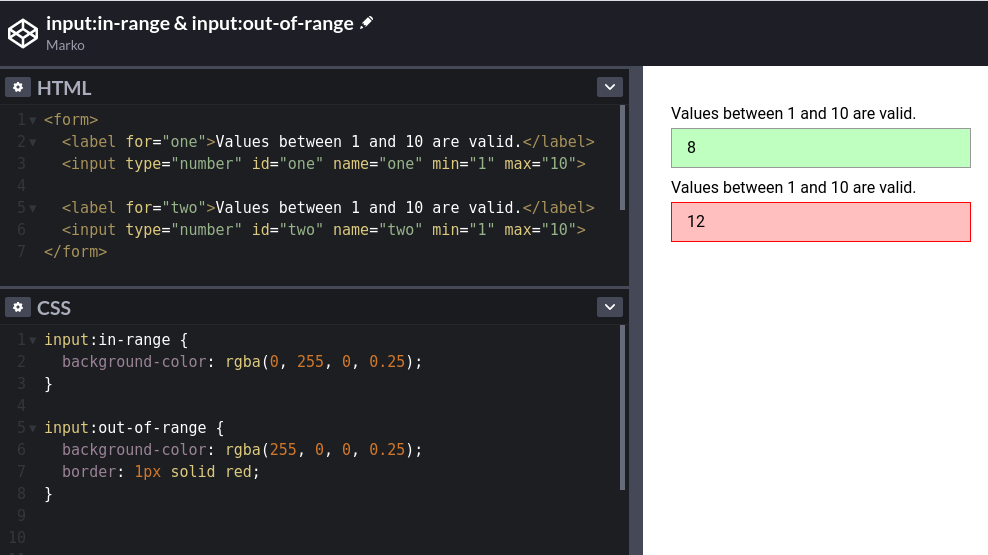
* `::in-range` and `::out-of-range` pseudo-classes
Use ::in-range and ::out-of-range pseudo-classes to style inputs whose current value is outside the range limits specified by the min and max attributes

* Fancy text
Use the background-clip property to create beautiful headlines.
See the Pen background-clip property by Marko (@denic) on CodePen.
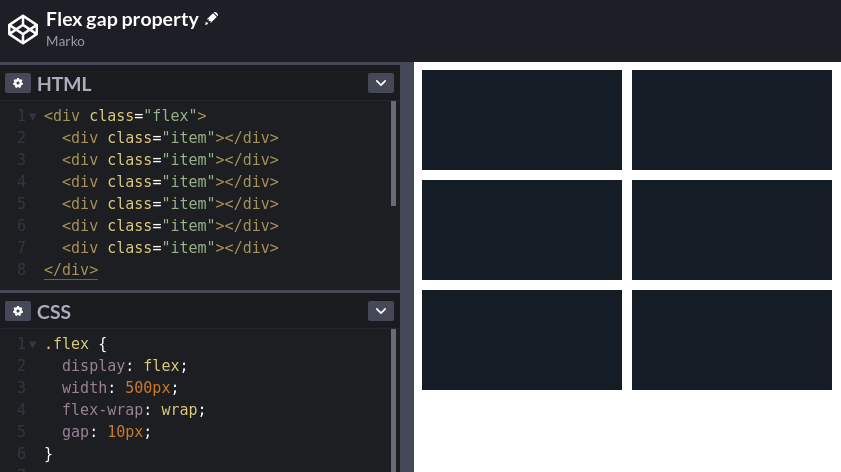
* Flex gap
Use the gap CSS property to set the gaps (gutters) between rows and columns.

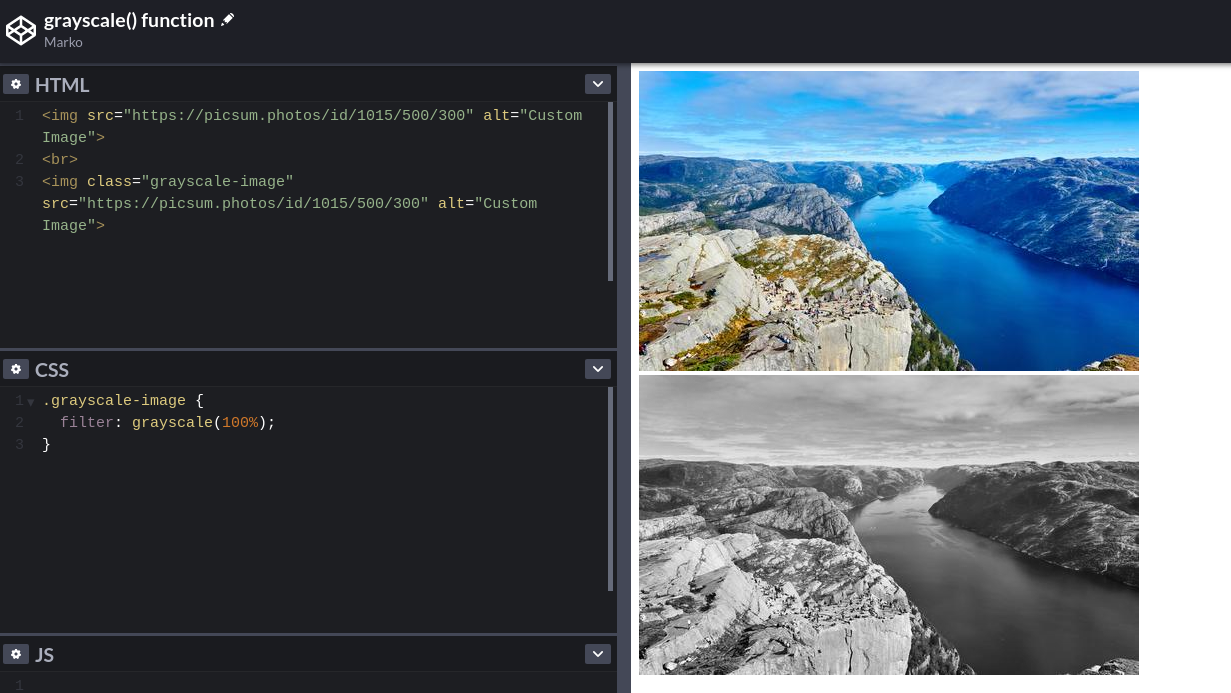
* grayscale() function
Use the grayscale() filter function to convert the input image to grayscale.

* Create beautiful rounded, gradient borders:
See the Pen Rounded Gradient Border by Marko (@denic) on CodePen.