What is new in Next 13?

Next 13 is the latest stable release of the framework, in which the creators introduced:
* an improved version of next/link 🔗
* The alpha version of Turbopack 📦
* a quicker and lazy loaded next/image 🖼ja
* @next/font, which has all Google Font families right out of the box 🆎
* and our current topic, the beta of the app directory 📂
Luckily you needn’t rewrite all your Next.Js 12 code to the new syntax because version 13 is incrementally adoptable. And thus, you do not have to replace your /pages folder with the app, but it is worth it because of the brand-new features.
Before we dive deeper into Next 13, here is a code snippet to create a new project with the latest version.
npx create-next-app@latest --experimental-app
#or
yarn create next-app --experimental-app
#or
pnpm create next-app --experimental-app
The /app directory and its benefits
In the snippet above, with the –experimental-app flag, you can make a new project instantly kicking off with the app directory.
You can change it in an existing project too, by modifying your next.config.js file.
/** @type {import(‘next’).NextConfig}*/
Const nextConfig = {
Experimental:{
appDir: true,
},
};
The /app directory must consist of layout.js and page.js. Otherwise, Next.Js will throw you an error.
Now let’s see more details of these, one by one.
Creating Routes
To make a multipage Next.Js application, simply add a directory with the name of the route and add the page.js file.
The page.js
As its name tells it, the page renders when you navigate to the route associated with it. In other words, page.js is the lifeblood of every webpage you add to your NextJs app.
It is identical to a regular React Component, so it must return some markup.
It is also crucial to notice, the component of this file must be exported as default.
import React from “react”;
export default function HomePage(){
return (/*HTML goes here*/);
}
Layouts
In the previous versions of Next, if you wanted to add a Navigation or a Footer, you must put a component to the _app.js file.
But now, in Next13, you can create layouts that share UI on the different pages, and since it does not re-render, it remains interactive.
The structure of it is like _app.js.
import React from “react”;
export default function RootLayout({children}){
return <HTML>
<body>
{children}
</body>
</html>;
}
You can add nested layouts to every route, but the Root Layout, which takes place at the root of the app directory, is inevitable.
Head.js
Before Next 13, the <head> of the webpages could be modified by adding the <Head> component imported from next/head.
Now, this does not work, but the new way is to create a head.js file in the folder of any route. It is optional but worth adding to improve SEO.
Here is a snippet for head.js👇
export default function Head(){
return <Head>
<title>My page </title>
<meta name="description" content="The description of my webpage." />
</Head>
}
As you can see, it must return a React Fragment component that contains <title>, <meta> tags, or <link> elements.
Loading.js
Since the latest version of Next.Js uses server components, building loading animations without the useEffect and useState hooks became possible. It is the best place to use spinners or skeleton components.
Import React from “react”;
export default function LoadingPage(){
<main>
<Spinner />
</main>
}
Loading pages are wrapped into the layout so navigations will appear with the spinner or skeletons.
Here is a little bonus 😉
import React from “react”;
export default function Spinner(){
return <div className=”aspect-square w-8 animate-spin rounded-full border-[3px] border-b-blue-500 border-t-gray-200 border-l-gray-200 border-r-gray-200” />
}
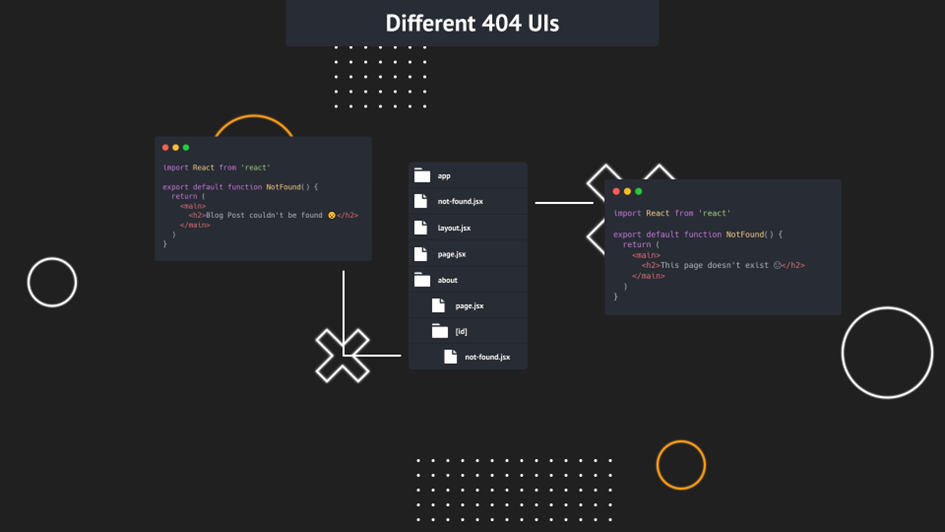
404 pages
You could create a UI for not found routes, but now you can create multiple for each page. For instance, you add a different UI for your not found posts and one for a not found segment.

Error handling pages
With the brand-new way to create a fallback page, you handle errors in your applications.
Since error boundaries cannot be rendered on the server, all the pages in the app folder are server-rendered you must make it render on the client side with “use client” at the top of your file.
“use client”
import React from “react”;
export default function ErrorPage(){
return (<main>
<h2>Sadly an error occurred ☹️</h2>
</main>)
}
Quick recap
The new app directory in Next 13 works like pages with special files. Every page is server-rendered to boost the speed of the application.
The page.js file is an inevitable part of every page you create in a Next application. Now, you can also create a loading page without using hooks like useEffect and useState.
Now, navigations can be placed in a separate file to create layouts, that don’t re-render when switching between the sites, and thus, it remains interactive.
I hope you liked this post. If you want to dive deeper into the newest version of Next here, you can find the beta docs
If you have any questions or want to get in touch with me, you can reach me on Twitter.